Creating and Installng Sitecore Package
Create Sitecore Package
1. Open Sitecore(from where you would like to create package) and click on Package Designer
2. Once Package designer panel is opened, click on Item statically and provide all required details as shown below
3. After clicking on 'Item statically' option, a popup will open. Choose selected items and click on 'Add with SubItems' or 'Add Items' buttons
a. clicking on 'Add Item' will only include selected item and not child items
b. clicking on 'Add with subitems' will include selected Item and its child items
4. Click on 'Generate Zip' option which will generate the package in .zip format
5. Download the .zip file of sitecore package by clicking on download button
Installing Sitecore Package
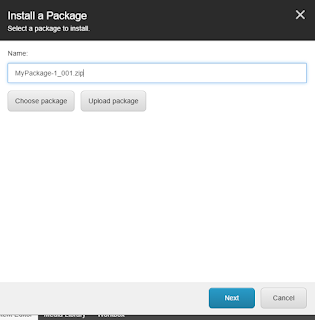
1. Open Sitecore (instance where you would like to install package) and click on 'Installation Wizard'2. upload the .zip package to install and click next to install
3. During install, Sitecore popup will appear for inputs
a. Override - This option replace the entire subtree with the subtree in the package. You have to be very careful while selecting Override option as it may delete all child items if you have not added the Item with child items while creating package.
b. Merge - This is safe option which will find the matching items and versions with those from the package but do not replace any subitems
Please feel free to post your comments in case you see any concerns or like to thank you :).










Comments
Post a Comment