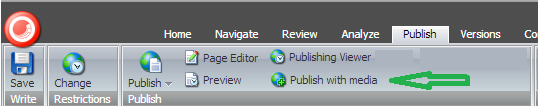
Although Sitecore has provided most of the features out of box, yet sometime we need custom control to be created as per project need. In the given example, we will create a custom control "Pubish with media". Purpose of this custom button is to publish the content including media associated with it.
Follow the mentioned steps to make custom control.
Step1:
Create a cs file in your project and name it as "PublishWithMedia.cs". Open the file and write the code. In this example, we are showing code for publishing media with content item.
Build the project to check if any errors.
Step2:
Open "Commands.config" file in App_Config folder. Click on "View all files" in Visual studio if App_Config folder is not there.
Copy the line in Commands.config file somewhere in the middle.
<command name="contenteditor:publishwithmedia" type="MyProject.CustomControl.PublishWithMedia,MyProject.CustomControl"/>
Note: Change the namespace and class name if you kept the names different.
Step3:
Open Sitecore instance and switch to "Core" database. Click on Database icon on bottom right corner of website for switching to Core database.
Open Sitecore-> Content Editor and Expand the tree to
sitecore -> content -> Applications -> Content Editor -> Ribbons -> Chunks -> Publish
Copy the existing item and create a new one. Rename it to "Publish with media". Open newly created item and in Data section of it fill mentioned information.
Header information will be displayed as Custom control name on main UI. In click section, we have mentioned "contenteditor:publishwithmedia" which is command name we added in commands.config file.
Save the item and switched back to master database as shown in start of Step 3.
Step4:
Open Sitecore -> Content Editor. Click on Publish menu and you will see custom button appearing on it.
Click on button to check the functionality. Select any item and publish with custom button, it will publish the item and media associated with item to.
Please provide your valuable comments.
Follow the mentioned steps to make custom control.
Step1:
Create a cs file in your project and name it as "PublishWithMedia.cs". Open the file and write the code. In this example, we are showing code for publishing media with content item.
using
System;
using
System.Collections.Specialized;
using
Sitecore;
using
Sitecore.Data;
using
Sitecore.Data.Items;
using
Sitecore.Diagnostics;
using
Sitecore.Globalization;
using
Sitecore.Links;
using
Sitecore.Publishing;
using
Sitecore.Shell.Framework;
using
Sitecore.Shell.Framework.Commands;
using
Sitecore.Web.UI.Sheer;
using
Sitecore.Workflows;
namespace MyProject.CustomControl
{
/// <summary>
/// Represents the Publish Item command.
/// </summary>
[Serializable]
public
class PublishWithMedia : Command
{
///
<summary>
///
Checks the workflow.
///
</summary>
///
<param
name="args">The arguments.</param>
///
<param
name="item">The item.</param>
///
<returns>The workflow.</returns>
private static bool CheckWorkflow(ClientPipelineArgs args, Item item)
{
Assert.ArgumentNotNull(args, "args");
Assert.ArgumentNotNull(item, "item");
if (args.Parameters["workflow"] == "1")
{
return true;
}
args.Parameters["workflow"]
= "1";
if (args.IsPostBack)
{
if (args.Result != "yes")
{
args.AbortPipeline();
return
false;
}
args.IsPostBack = false;
return true;
}
IWorkflowProvider workflowProvider = Context.ContentDatabase.WorkflowProvider;
if (workflowProvider == null || (int)workflowProvider.GetWorkflows().Length
<= 0)
{
return true;
}
IWorkflow workflow =
workflowProvider.GetWorkflow(item);
if (workflow == null)
{
return true;
}
WorkflowState state =
workflow.GetState(item);
if (state == null)
{
return true;
}
if (state.FinalState)
{
return true;
}
args.Parameters["workflow"]
= "0";
object[] displayName = new object[]
{ item.DisplayName, state.DisplayName };
SheerResponse.Confirm(Translate.Text("The current item \"{0}\" is in the
workflow state \"{1}\"\nand will not be published.\n\nAre you sure
you want to publish?", displayName));
args.WaitForPostBack();
return false;
}
///
<summary>
///
Executes the command in the specified context.
///
</summary>
///
<param
name="context">The context.</param>
public override void Execute(CommandContext context)
{
if ((int)context.Items.Length
== 1)
{
Item items = context.Items[0];
NameValueCollection nameValueCollection = new NameValueCollection();
nameValueCollection["id"] =
items.ID.ToString();
nameValueCollection["language"]
= items.Language.ToString();
nameValueCollection["version"]
= items.Version.ToString();
nameValueCollection["workflow"]
= "0";
Context.ClientPage.Start(this, "Run", nameValueCollection);
}
}
///
<summary>
///
Queries the state of the command.
/// </summary>
///
<param
name="context">The context.</param>
///
<returns>The state of the command.</returns>
public override CommandState QueryState(CommandContext
context)
{
if ((int)context.Items.Length
!= 1)
{
return CommandState.Hidden;
}
return base.QueryState(context);
}
///
<summary>
///
Runs the specified args.
///
</summary>
///
<param
name="args">The arguments.</param>
protected void Run(ClientPipelineArgs args)
{
Assert.ArgumentNotNull(args, "args");
string item = args.Parameters["id"];
string str = args.Parameters["language"];
string item1 = args.Parameters["version"];
if (!SheerResponse.CheckModified())
{
return;
}
Item currItem = Context.ContentDatabase.Items[item, Language.Parse(str),
Sitecore.Data.Version.Parse(item1)];
Database targetDB = Sitecore.Configuration.Factory.GetDatabase("web");
if (currItem == null)
{
SheerResponse.Alert("Item not found.", new string[0]);
return;
}
if (!PublishWithMedia.CheckWorkflow(args,
currItem))
{
return;
}
string[] strArrays = new string[]
{ AuditFormatter.FormatItem(currItem)
};
Log.Audit(this, "Publish item: {0}", strArrays);
Items.Publish(currItem);
ItemLink[] itemLinks =
currItem.Links.GetValidLinks();
foreach (ItemLink link in itemLinks)
{
Item itm = link.GetTargetItem();
if (itm != null)
{
if (itm != null && itm.Paths.IsMediaItem)
{
PublishItem(itm,
targetDB);
}
}
count++;
}
}
private void PublishItem(Item item, Database targetDB)
{
PublishOptions options = new PublishOptions(item.Database, targetDB, PublishMode.SingleItem,
item.Language, DateTime.Now);
options.RootItem = item;
options.Deep = false;
new Publisher(options).Publish();
}
}
}
Build the project to check if any errors.
Step2:
Open "Commands.config" file in App_Config folder. Click on "View all files" in Visual studio if App_Config folder is not there.
Copy the line in Commands.config file somewhere in the middle.
<command name="contenteditor:publishwithmedia" type="MyProject.CustomControl.PublishWithMedia,MyProject.CustomControl"/>
Note: Change the namespace and class name if you kept the names different.
Open Sitecore instance and switch to "Core" database. Click on Database icon on bottom right corner of website for switching to Core database.
Open Sitecore-> Content Editor and Expand the tree to
sitecore -> content -> Applications -> Content Editor -> Ribbons -> Chunks -> Publish
Copy the existing item and create a new one. Rename it to "Publish with media". Open newly created item and in Data section of it fill mentioned information.
Header information will be displayed as Custom control name on main UI. In click section, we have mentioned "contenteditor:publishwithmedia" which is command name we added in commands.config file.
Save the item and switched back to master database as shown in start of Step 3.
Step4:
Open Sitecore -> Content Editor. Click on Publish menu and you will see custom button appearing on it.
Click on button to check the functionality. Select any item and publish with custom button, it will publish the item and media associated with item to.
Please provide your valuable comments.



It can 1xbet also apply to the fighter that can win a UFC showdown or the player that can win a tennis match. The sportsbooks release moneyline odds on every contestant, and the chances tell you the revenue available by betting on every option. The hottest betting choices most likely to|are inclined to} have unfavorable odds. For example, most sportsbooks supply -110 on both aspect of some extent spread or a complete points line. It means you'll not fairly double your cash should you succeed, so want to|you should|you have to} win round 55% of your bets to generate a wholesome revenue. OddsTrader has you lined with essentially the most up-to-date sports activities betting odds at present and betting strains for your favourite sports activities leagues just like the NFL, NBA, MLB, NCAAB, NCAAF, etc.
ReplyDelete